Mit dem Bildergalerie Teaser können Bildergalerien angeteasert werden. Durch Klick auf die Galerie läßt sich eine Seite aufrufen, in der die gesamte Bildergalerie angezeigt wird. Dieses Weblic® bietet sich an, wenn viele Bildverzeichnisse bestehen, die über die gleiche Bildergalerie-Darstellung angezeigt werden sollen. Das Bildverzeichnis wird mit der definierten Anzahl an Bildern angeteasert und automatisch mit einem Link auf eine zentrale Bildergalerie-Vorlage versehen. Über diese Vorlage kann definiert werden, welche Darstellungsart zum Einbinden der Bildergalerie verwendet werden soll. Alternativ kann auch eine eigene URL einer Bildergalerie hinterlegt werden.
In der BASE kann das Weblic® Bildergalerie Teaser über das Weblics® Portal nachinstalliert und dann über den Struktureditor an der gewünschten Stelle einer Seite eingefügt werden.

Bedienung
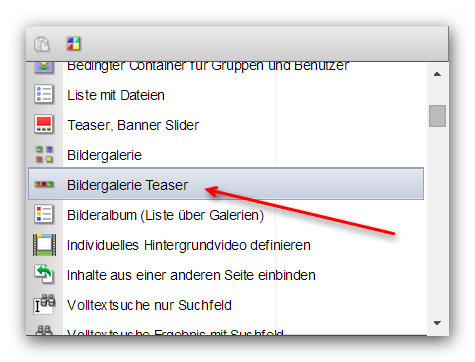
Nach dem Einfügen des Strukturelement eines Bildergalerie-Teaser-Elementes, steht Ihnen eine komfortable Maske für die Listenoptionen zur Verfügung. Die Listenoptionen rufen Sie über das Konfigurations-Element Symbol  auf.
auf.
Abhängig von den Einstellungen des Bildergalerie-Teaser-Elementes, der CSS-Only-Eigenschaften einer Weblic®-Variante und der Projektkonfiguration erhalten Sie in der Listenbearbeitung des Bildergalerie Teaser die zur Pflege freigegebenen Attribute. Die standardmäßig eingestellten Attribute finden Sie im Artikel zur Listenbearbeitung beschrieben.
Die Einsatzmöglichkeiten des Bildergalerie-Teaser-Weblics® können über die zur Verfügung stehenden CSS-Only-Varianten variieren. Diese Varianten können über CSS beliebig angepasst und erweitert werden bzw. können beliebige neue Varianten erstellt werden.
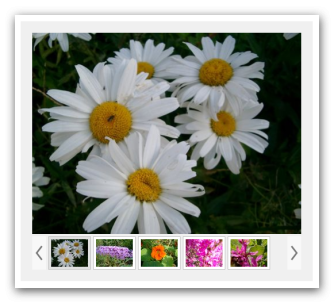
Nachfolgend finden Sie ein Beispiel aufgelistet, welches die im Standard ausgelieferte Variante 0 des Bildergalerie Teaser zeigt (linker Screenshot). Nach Klick auf "Bildergalerie anzeigen" erscheint die Detailseite der Bildergalerie (rechter Screenshot), welche im Beispiel mit der Bildergalerie Variante 0 ("Großansicht mit Diavorschau horizontal") umgesetzt ist.