Bildbearbeitung Pflegetag / WYSIWYG
Um Bilder in Weblication® CMS zu bearbeiten, stehen Ihnen je nach Projektumsetzung unterschiedliche Pflegemasken der Bildbearbeitung zur Verfügung.
Die BASE Projektbasis nutzt innerhalb der Seitenbearbeitung ein Strukturelement "Bild", das vielfältige Möglichkeiten hinsichtlich der Definition der Bildgrösse, Verlinkung, Mouseover, Bildausschnitt, etc. bietet. Dieses Element finden Sie im Artikel "Bildbearbeitung Bild-Element" beschrieben.
Nachfolgend wird das Bild-Pflegetag beschrieben, das im Standard (z.B. auch in der BASE Projektbasis) grundsätzlich keinen Einsatz mehr findet. Diese Maske der Bildbearbeitung kann z.B. optional bei in WYSIWYG eingebundenen Bildern verwendet werden.
Beachten Sie hierzu den weiterführenden Artikel unten zur Qualität von Webseiten.
Innerhalb von pflegbaren Textbereichen (WYSIWYG-Feld) können Sie Bilder hinsichtlich der Bildattribute (Pfad, Klasse, Alternativtext, etc.) bearbeiten. Abhängig von den Einstellungen der Pflegemaske erhalten Sie in der Bildbearbeitung die zur Pflege freigegebenen Attribute. Nachfolgend werden die standardmäßig eingestellten Attribute beschrieben.

Bedienung
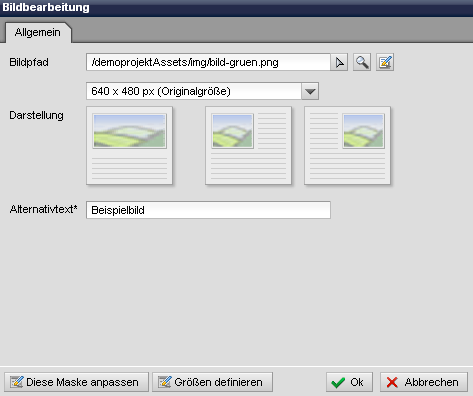
'Allgemein':
Im Register 'Allgemein' werden Ihnen die pflegbaren Attribute angezeigt, die über die entsprechende Pflegemaske zu diesem Register (sheetRegister="common") als pflegbar definiert wurden. Zusätzlich lassen sich über die Pflegemaske weitere Register optional einblenden (Erweitert, Stil, Sprache, Ereignisse).'Bildpfad':
In diesem Feld wählen Sie über den rechten AuswahlpfeilSobald ein Pfad im Feld eingetragen ist, erscheint neben dem Auswahlpfeil ein Lupen-Symbol
Ist eine bearbeitbare Bilddatei im Feld hinterlegt, erscheint zusätzlich ein Bearbeiten-Symbol
'Bildgrösse (Auswahlbox)':
Über die Auswahlbox können Sie auswählen, in welcher Grösse das zuvor angegebene Bild ausgegeben werden soll. Die in der Auswahlbox verfügbaren Werte bzw. Grössenangaben kann ein Administrator über den unten in der Bildbearbeitungsmaske optional ersichtlichen Button "Größen definieren" frei festlegen.Achten Sie darauf, dass Sie einen Breite auswählen, die zur jeweiligen Seite passend ist, damit das Bild z.B. nicht über den Inhalt hinausragt.
'Darstellung':
Durch Klick auf eine der Darstellungsarten (als Bild dargestellt) können Sie die Darstellung des Bildes auswählen. Standardmässig werden Ihnen folgende Möglichkeiten angeboten, die jeweils über ein Bild anschaulich dargestellt werden:- normale Darstellung
- Bild links ausgerichtet
- Bild rechts ausgerichtet
Die zur Auswahl stehenden Darstellungsarten können im Projekt über die zugehörige XML-Datei manuell angepasst werden.
'Alternativtext*':
In diesem Feld tragen Sie den Alternativtext zum Bild ein, welcher das Bild näher beschreiben sollte.Der Alternativtext wird in vielen Browsern bei Überfahren des Bildes mit dem Mauszeiger ersichtlich und ist speziell für barrierefreie Internetseiten sehr wichtig.
Sofern zusätzlich der Titel des Bildes gepflegt werden soll, kann dies in der Pflegemaske ebenso eingestellt werden. Der Mozilla Browser greift z.B. auf das title-Attribut zurück.
'Diese Maske anpassen':
Durch Klick auf diesen Button öffnet sich die Tageditor-Datei, welche die zu pflegenden Attribute für die Bildbearbeitung definiert. Auf diese Weise kann ein Administrator direkt auf die Bildbearbeitungsmaske Einfluss nehmen und die Pflegemaske individuell anpassen.'Größen definieren':
Durch Klick auf diesen Button öffnet sich die EditorStyles-Datei, welche die zur Auswahl verfügbaren Grössenangaben für die Bildbearbeitung definiert. Auf diese Weise kann ein Administrator direkt auf die zur Verfügung stehenden Bildgrössen Einfluss nehmen und die Pflegemaske individuell anpassen.Hinweis
Sie befinden sich in der Online-Dokumentation einer älteren CMS-Version!


