Layout vorbereiten und konfigurieren
Über das Weblication® Panel steht Ihnen als Administrator in der BASE der Bereich zum Anpassen und Vorbereiten das Layouts zur Verfügung (Layoutwizard).
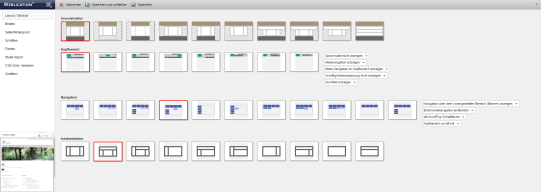
Zu Projektbeginn können Sie hier von den standardmässig bereits mitgelieferten Grundstrukturen die Ihren Vorstellungen am nächsten kommende Struktur auswählen.
Zudem legen Sie hier fest, wie die Navigationen eingebunden werden sollen, definieren Breite und Hintergrund des Projektes und legen die generelle Portalstruktur fest.

Bedienung
Über Layout anpassen haben Sie Zugriff auf die globale Struktur und Formatierung IhrerWebseite. Die drei Schaltflächen im oberen Fenster ermöglichen Ihnen den Zugriff auf den "Layoutwizard", "Quelltext" und die "Vorschau".
'Layoutwizard':
In diesem Bereich können Sie auf Layout und Struktur, Breitenangaben, Seitenhintergrund, Farben und sonstige Styles Einfluss nehmen.- Layout / Struktur
Wählen Sie Ihre Webseiten-Darstellung aus:- Grund-Layout
- Kopfbereich (Metanavigation, Suche, Sprachwahl)
- Navigation
- Inhaltsstruktur
- Breiten
Definieren Sie hier die Breite Ihrer Webseiten ein. - Seitenhintergrund
Definieren Sie hier optional die Hintergrundfarbe und/oder das Hintergrundbild Ihrer Webseite. - Farben
Wählen Sie hier das Farbschema, das unter den bereits mitgelieferten Farbschemen Ihren Vorstellungen am nächsten kommt. Die wichtigsten Elemente können Sie in den Feldern darunter individuell anpassen. - Weblic Varianten
Wählen Sie hier aus dem Weblics®-Portal weitere Varianten zu bereits installierten Weblics® (z.B. bei "Bildergalerie", "Teaser, Banner, Slider").
Dieses Register steht ab aktuellen BASE 2.x Projekten zur Verfügung. - Styles einspielen
In diesem Feld können Sie Style-Definitionen eintragen und durch Klick auf die Schaltfläche "Neue Styles einspielen" für eine Übernahme in die design.css vorbereiten. Die Styles werden nach Klick auf "Speichern und schließen" bzw. "Speichern" in die design.css geschrieben.
Achten Sie auf korrekte Syntax der Style-Definitionen. Es werden nur einzeilige Definitionen berücksichtigt. Bereits in der design.css vorhandene und gleiche Definitionen werden überschrieben.
'Quelltext':
In diesem Bereich erhalten Sie die Quelltext-Ansicht der zentralen CSS-Datei (design.css).'Vorschau':
Durch Klick auf diese Schaltfläche wird Ihnen abhängig vom gewählten Arbeitsbereich ('Layoutwizard' oder 'Quelltext') eine Vorschau der jeweils aufgerufenen Seite im unteren Fensterbereich eingeblendet bzw. bei erneutem Klick wieder ausgeblendet.Innerhalb der Vorschau können Sie auch in der Präsenz navigieren, um so die Auswirkungen Ihrer Änderungen in den entsprechenden Seiten prüfen zu können.Wenn Sie den Mauszeiger an einer Stelle etwas verweilen lassen, wird Ihnen zudem ein kleines Pin-Symbol ![]() angezeigt. Bei Klick auf dies Pin-Symbol werden im Fenster darüber bei geöffnetem CSS Quelltext die gelben Zeilenmarkierungen fixiert. Durch Anklicken dieser gelben Zeilenmarkierungen kann direkt zur entsprechenden Stelle im CSS-Code gesprungen werden. Markiert werden alle Stellen, die auf Klassen- bzw. ID-Angaben des angeklickten Elementes zutreffen.
angezeigt. Bei Klick auf dies Pin-Symbol werden im Fenster darüber bei geöffnetem CSS Quelltext die gelben Zeilenmarkierungen fixiert. Durch Anklicken dieser gelben Zeilenmarkierungen kann direkt zur entsprechenden Stelle im CSS-Code gesprungen werden. Markiert werden alle Stellen, die auf Klassen- bzw. ID-Angaben des angeklickten Elementes zutreffen.
Durch erneutes Anklicken des Vorschaubereiches wird die Fixierung der Zeilenmarkierungen wieder freigegeben.
'Parameter (Checkboxen) in der rechten oberen Ecke':
Je nach gewähltem Arbeitsbereich erscheinen rechts oben folgende Einstellmöglichkeiten:'Styles vor dem Einspielen anzeigen':
Ist dieser Parameter aktiviert, werden innerhalb der Register 'Layout / Struktur', 'Farben' und 'Weblic Varianten' die Styles vor einem Wechsel der Struktur, der Farben oder bei neuen Varianten in der oberen Box im Fenster angezeigt. Auf diese Weise können Sie ersehen und kontrollieren, was beim Speichern der Änderungen in die design.css übernommen wird.
Dieser Parameter erscheint nur beim Layoutwizard!'Syntax hervorheben':
Ist dieser Parameter aktiviert, werden innerhalb der Quelltext-Ansicht die CSS-Formatierungen farblich entsprechend hervorgehoben.
Dieser Parameter erscheint nur bei Quelltext-Ansicht!
Please note
- Beachten Sie, dass beim Wechsel zwischen verschiedenen Grundstrukturen, Navigationen, etc. die neue Einstellung Ihre bisherige Projektumsetzung beeinflusst. Wir empfehlen daher dringend, vor Speichern dieser Änderungen innerhalb dieser Layoutkonfiguration ein Backup Ihres Projektes anzulegen!
Funktionsleiste
'Abbrechen':
Unterbricht die aktuelle Bearbeitung der Seite und verwirft die vorgenommenen Änderungen (seit dem letzten Zwischenspeichern) wieder.'Speichern und schliessen':
Speichert die in der Datei vorgenommenen Änderungen endgültig in der Originaldatei ab und erstellt vom vorigen Stand je nach Einstellung eine Sicherung (Versionierung).'Speichern':
Diese Zwischenspeichern-Funktion speichert bei Klick Änderungen direkt in der Originaldatei ab, ohne jedes Mal eine Arbeitskopie abzulegen. Abgeschlossen wird die Dateibearbeitung immer über den Button 'Speichern und schliessen'.Die Funktion ist zu empfehlen, wenn Änderungen ständig in der Präsenz verglichen werden sollen und nicht jedes Mal die Datei neu aufgerufen und gespeichert werden soll.
Note:
There is no English translation available for this document!
An English translation is only available for the Editor's Manual!
You will be redirected in a few seconds to the German website!


