
Hinweis:
Sie befinden sich in der Online-Dokumentation einer älteren CMS-Version!
>>> zur aktuellen Dokumentation <<<
Konfiguration, Layout, Quelltexte
Allgemeine Projektkonfiguration
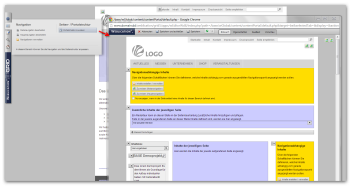
Öffnen Sie die Projektkonfiguration mithilfe des Buttons "Konfiguration, Layout" im Weblication® Panel.
Hinweise
In der Konfigurationsmaske des Projektes befinden sich viele unterschiedliche Einstellungsmöglichkeiten. Sie können die Einstellungen des Projekts jederzeit auch nachträglich verändern.
Layout vorbereiten und konfigurieren
Wählen Sie im Reiter "Layout / Struktur" die gewünschte Layoutvariante, die Darstellung des Kopfbereiches, die gewünschte Navigationsstruktur und die Darstellung der Inhaltsstruktur.
Hinweise
Sofern Sie bei lizenzierter Core Classic nicht über das Zusatzmodul Volltextsuche verfügen, sollten Sie den Kopfbereich so wählen, dass dieser kein Suche-Feld beinhaltet.
Schritt 2: Breiten, Seitenhintergrund, Schriften, Farben
Wählen Sie im Reiter "Breiten" die gewünschte Layoutvariante, die Darstellung des Kopfbereiches, die gewünschte Navigationsstruktur und die Darstellung der Inhaltsstruktur.
Schritt 3: Portalinhalte zuweisen
Über die "Seiten- / Portalstruktur" können Sie globale Inhalte für das Projekt zuweisen. Hierzu fügen Sie einfach das gewünschte Element (z.B. Überschrift und Fließtext) an der gewünschten Stelle ein.
Über die Strukturelemente "Navigationsabhängige Inhalte einbinden" und "Inhalte der aktuellen Seite einbinden" können Sie an globaler Stelle festlegen, wo Inhalte abhängig von der Navigation bzw. von der Seite eingefügt werden dürfen.
Hinweise
Durch die Möglichkeit, an zentraler Stelle Portalinhalte zuweisen zu können, vermeiden Sie Redundanzen und sind äußerst flexibel in der Umsetzung Ihres Portales!
Weitere Informationen finden Sie auf der Seite weitere Informationen.