
Hinweis:
Sie befinden sich in der Online-Dokumentation einer älteren CMS-Version!
>>> zur aktuellen Dokumentation <<<
Note:
There is no English translation available for this document!
$currentHelpProject
An English translation is only available
for the Editor's Manual!
You will be redirected in a few seconds to the German website!
Quelltexte (HTML, CSS, XSLT, PHP) anpassen
Schritt 1: CSS allgemein
CSS-Anpassungen, die nicht ausreichend über den Layoutwizard duchgeführt werden können, führen Sie direkt in der "allgemeinen CSS-Datei" (design.css) durch. Dies betrifft u.a. Formatierungsangaben für die Inhaltsbereiche, Navigationen, Responsive-Webdesign, Weblics®, etc.
Formatierungsangaben für die optimierte Druckversion definieren Sie in der print.css Datei.
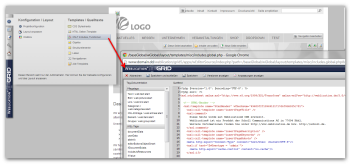
Schritt 2: HTML-Seiten-Template
Allgemeine HTML-Anpassungen und Änderungen an der HTML-Grundstruktur werden im "HTML-Seiten-Template" (standard.wDocument.php) durchgeführt.
Please note
Die BASE Projektbasis ist dahingehend optimiert, dass in den meisten Fällen keine Änderungen im HTML Seiten-Template mehr erforderlich sind, da viele Layoutanpassungen über CSS vorgenommen werden können (siehe hierzu auch CSS-Only Referenz).
Schritt 3: XSLT Includes, Funktionen
Die Darstellung weiterer Funktionen wie u.a. die Anzeige der Suchmaske, Sprachwahl oder der HTML-Seitenkopf werden in der Datei für "XSLT Includes, Funktionen" vorgenommen.
Please note
Die BASE Projektbasis ist dahingehend optimiert, dass in den meisten Fällen keine Änderungen im XSLT-Template für Includes/Funktionen mehr erforderlich sind, da viele Layoutanpassungen über CSS vorgenommen werden können (siehe hierzu auch CSS-Only Referenz).