
Hinweis:
Sie befinden sich in der Online-Dokumentation einer älteren CMS-Version!
>>> zur aktuellen Dokumentation <<<
Edit Tables
For editing tables in Weblication® CMS, a comfortable table editing is available for you.
By using the table editor as a structural element you can determine structure and layout of the table. To editors, only the functions are available that are permitted for editors' use by configuration.
Operation
Your can determine the options for editing of tables through the project configuration Editing of variables). The configuration is accessible also via the Weblication® Panel
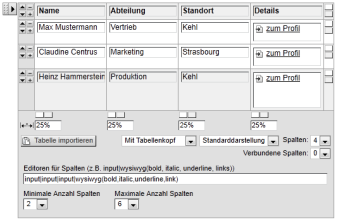
Please find hereafter a description of the options for editing based on the most recent table element (Weblic).
'Edit table cells':
By clicking in a table cell you can edit the contents of this cell. Depending on the configuraton of table properties, a mere text editing (input oder text area) or Text for formatting options (WYSIWYG) is available.You determine for the entire column the editor to be used through the Maintenance tag for tables (attribute: colsEditors).
'Shift table cells upwards':
By clicking on the up arrow'Shift table cells downwards':
By clicking on the down arrow'Delete table cell':
By clicking the minus button'Insert table cell':
By clicking the plus button'Format table cell':
By clicking a box at the right corner of a table row you can set the saved formatting for the entire table row. Generally, the corresponding box shows the background colour that has been defined for the stored class.This selection is only available if activated for the table editor (see Maintenance tags reference: Maintenance of tables - attribute: changeRowClasses).
The classes available for formatting are defined through the maintenance tag attribute rowClasses.
'Format table column':
By clicking a box at the right corner of a table column row you can set the saved formatting for the entire table column (head of table (th) not included). Generally, the corresponding box shows the background colour that has been defined for the stored class. This selection is only available if activated for the table editor (see Maintenance tags reference: Maintenance of tables - attribute: changeColClasses). The classes available for formatting are defined through the maintenance tag attribute ColClasses.'Width of table column':
In this field, you may optionally enter the width of the corresponding table column. Possible values:- Natural number
Indiation in pixels (value without supplement px), e.g. 150 for 150 pixels width - Per cent value
Indication in per cent, e.g. 25%
Please pay attention that for indication in per cent the sum of all columns is 100%.
This selection is only available if activated for the table editor (see Maintenance tags reference: Maintenance of tables - attribute: changeColWidth ).
'Extended table settings':
'Import tables':
By clicking this button you can optionally import a table from a spreadsheet software (e.g. Excel™). Paste the table you have copied into the clipboard in the opened window and accept it by clicking OK.This functionality appears depending on the settings in the configuration.
This selection is only available if activated for the table editor (see Maintenance tags reference: Maintenance of tables - attribute: import).
'With/without table header':
Through the selection box in the extended table settings you can optionally select whether a table header (th element) is used or not. For example, a table with table header can be given another formatting for the first table row with the th element used.This selection is only available if activated for the table editor (see Maintenance tags reference: Maintenance of tables - attribute: changeDisplayHeader).
'Format table (select depiction/class)':
Through the selection box in the extended table settings you can optionally select the depiction of the table (e.g. "standard depiction" or "without frame"). The stored CSS class determines the appearance of the table for the page publication. You can control this formatting (e.g. table.default) via the CSS file of the project (mostly design.css).This selection is only available if activated for the table editor (see Maintenance tags reference: Maintenance of tables - attribute: changeClasses).
The classes available for formatting are defined through the maintenance tag attribute classes. In BASE this has been implemented in sich a manner that the available types of depiction are defined through the Project configuration.
'Columns (Number of table columns)':
Through this selection box you can optionally select the number of columns in the table. The possible values in the selection box can be determined via configuration settings of the table.This selection is only available if activated for the table editor (see Maintenance tags reference: Maintenance of tables - attribute: changeNumberCols).
The available values are defined through the maintenance tag attribute ColClasses.
'Connected columns':
Through this selection box you can optionally connect existing table cells of a row. The values in the selection box define the cells that can be connected. Starting with and including the current cell the number of subsequent cells in the row is connected.Hence, with a 4-column table, for which one cell in the second column is clicked on, the maximum value is three. Selecting three would connect the cells of the columns two, three and four in this row.
'Editors for columns':
In this field you can optionally indicate the editors to be used per column. The values for the columns are indicated from left to right and separated by the pipe sign |.Posssible values:
- input
one-row input box for text (without formatting) - text area
multi-row input box for text (without formatting) - wysiwyg
multi-row input box for formattable text (WYSIWYG functions can be limited (e.g. wysiwyg(bold, italic) for bold and italic) - image
image maintenance tag
Example for a 3-row table:
input|wysiwyg(bold, italic, underline, links)|wysiwyg
(first column: input box, second column: WYSIWYG with limited functionality, third column: WYSIWYG with all functions)
This selection option is by default only available for admins and is set through the corresponding maintenance tag attribute (see Maintenance tag reference: Maintenance of tables - attribute: colsEditors).
'Minimum number of columns':
Through this selection box you can optionally determine the minimum number of columns in the table. The possible values in the selection box can be determined through the configuration settings of the table in the table element.This selection option is by default only available for admins and is set through the corresponding maintenance tag attribute (see Maintenance tag reference: Maintenance of tables - attribute: colsMin).
'Maximum number of columns':
Through this selection box you can optionally determine the maximum number of columns in the table. The possible values in the selection box can be determined through the configuration settings of the table in the table element.This selection option is by default only available for admins and is set through the corresponding maintenance tag attribute (see Maintenance tag reference: Maintenance of tables - attribute: colsMax).
Please note
The option to include and edit tables via WYSIWYG bar is only recommended as an alternative. This function is not activated in the WYSIWYG bar by default in order to enhance the Quality of the websites.