
Hinweis:
Sie befinden sich in der Online-Dokumentation einer älteren CMS-Version!
>>> zur aktuellen Dokumentation <<<
Quelltexte (HTML, CSS, XSLT, PHP) anpassen
Abhängig von der gewählen Projektbasis (BASE Classic oder BASE (Mobile First)) können Sie das ausgelieferte und vorgefertigte Projekt Ihren Vorstellungen entsprechend einstellen und anpassen.
Schritt 1: CSS allgemein
CSS-Anpassungen, die nicht ausreichend über den Layoutwizard duchgeführt werden können, führen Sie direkt in den entsprechenden scss-Dateien durch. Dies betrifft u.a. Formatierungsangaben für Strukturelemente (Inhaltsbereiche, Inhaltsboxen, etc.), Navigationen, Breakpoints (für Responsive-Webdesign), Schriften, Druckansicht, Weblics®, etc.
Schritt 2: HTML-Seiten-Template
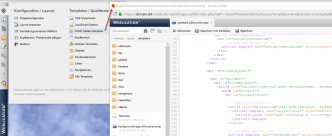
Allgemeine HTML-Anpassungen und Änderungen an der HTML-Grundstruktur werden im "HTML-Seiten-Template" (standard.wDocument.php) durchgeführt.
Die BASE Projektbasis ist dahingehend optimiert, dass in den meisten Fällen keine Änderungen im HTML Seiten-Template mehr erforderlich sind, da viele Layoutanpassungen über CSS vorgenommen werden können.
Schritt 3: Globale Templates und Funktionen
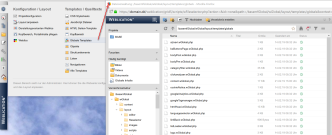
Die Darstellung weiterer Seitenbereiche und Funktionen wie u.a. die Anzeige der Suchmaske, Sprachwahl oder der HTML-Seitenkopf werden in den entsprechenden globalen Templates vorgenommen.
Zudem haben Sie über das Weblication® Panel Zugriff auf weitere Templates für z.B. den Kopfbereich, Objekte, Listen, etc.
Die BASE Projektbasis ist dahingehend optimiert, dass in den meisten Fällen keine Änderungen im XSLT-Template mehr erforderlich sind, da viele Layoutanpassungen über CSS vorgenommen werden können.
Schritt 1: CSS allgemein
CSS-Anpassungen, die nicht ausreichend über den Layoutwizard duchgeführt werden können, führen Sie direkt in der "allgemeinen CSS-Datei" (design.css) durch. Dies betrifft u.a. Formatierungsangaben für die Inhaltsbereiche, Navigationen, Responsive-Webdesign, Weblics®, etc.
Formatierungsangaben für die optimierte Druckversion definieren Sie in der print.css Datei.
Schritt 2: HTML-Seiten-Template
Allgemeine HTML-Anpassungen und Änderungen an der HTML-Grundstruktur werden im "HTML-Seiten-Template" (standard.wDocument.php) durchgeführt.
Die BASE Projektbasis ist dahingehend optimiert, dass in den meisten Fällen keine Änderungen im HTML Seiten-Template mehr erforderlich sind, da viele Layoutanpassungen über CSS vorgenommen werden können (siehe hierzu auch CSS-Only Referenz).
Schritt 3: XSLT Includes, Funktionen
Die Darstellung weiterer Funktionen wie u.a. die Anzeige der Suchmaske, Sprachwahl oder der HTML-Seitenkopf werden in der Datei für "XSLT Includes, Funktionen" vorgenommen.
Die BASE Projektbasis ist dahingehend optimiert, dass in den meisten Fällen keine Änderungen im XSLT-Template für Includes/Funktionen mehr erforderlich sind, da viele Layoutanpassungen über CSS vorgenommen werden können (siehe hierzu auch CSS-Only Referenz).