
Hinweis:
Sie befinden sich in der Online-Dokumentation einer älteren CMS-Version!
>>> zur aktuellen Dokumentation <<<
Layout vorbereiten und konfigurieren
Über das Weblication® Panel steht Ihnen als Administrator in der BASE Classic und BASE Mobile First der Bereich zum Anpassen und Vorbereiten das Layouts zur Verfügung (Layoutwizard).
Zu Projektbeginn können Sie hier von den standardmäßig bereits mitgelieferten Grundstrukturen die Ihren Vorstellungen am nächsten kommende Struktur auswählen.
Zudem legen Sie hier fest, wie die Navigationen eingebunden werden sollen, definieren Breite und Hintergrund des Projektes und legen die generelle Portalstruktur fest.
Der Layoutwizard gibt Ihnen ebenso Zugriff auf die CSS-Only-Varianten Ihres Projektes.
Die Projektbasis BASE Mobile First (MBF) ermöglicht nochmals mehr Möglichkeiten in der Umsetzung des Layouts und ist aus diesem Grund nicht vorneweg auf bestimmte wählbare Grundstrukturen festgelegt.
Wählen Sie in der MBF über die Masken die gewünschte Konstellation aus, welche Ihrer geplanten Umsetzung am nächsten kommt und passen Sie den Rest ggf. über CSS individuell an.
Zu Projektbeginn können Sie in der Projektbasis BASE Classic von den standardmäßig bereits mitgelieferten Grundstrukturen die Ihren Vorstellungen am nächsten kommende Struktur auswählen.
Zudem legen Sie hier fest, wie die Navigationen eingebunden werden sollen, definieren Breite und Hintergrund des Projektes und legen die generelle Portalstruktur fest.
Der Layoutwizard gibt Ihnen ebenso Zugriff auf die CSS-Only-Varianten Ihres Projektes.
Bedienung
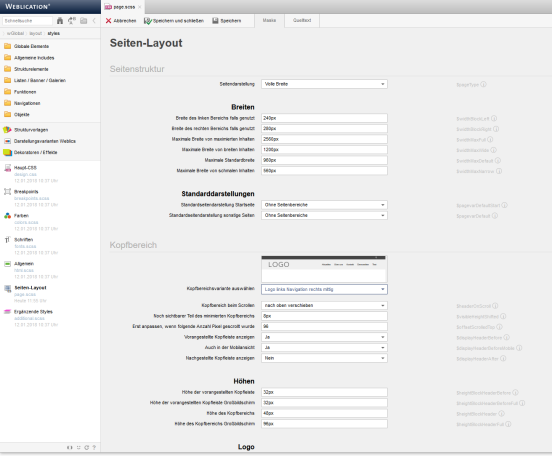
Über "Layout anpassen" haben Sie Zugriff auf die globale Struktur und Formatierung Ihrer Webseite. Der Layoutwizard gibt Ihnen in der linken Leiste den Zugriff auf die entsprechenden Bereiche bzw. Themen, deren Definitionen auf der rechten Seite dargestellt werden. Zudem läßt sich eine Vorschau in verschiedenen Ansichten einblenden.
'Layoutwizard - Linke obere Leiste':
In diesem Bereich können Sie auf Layout und Struktur, Breitenangaben, Seitenhintergrund, Farben und sonstige Styles Einfluss nehmen.
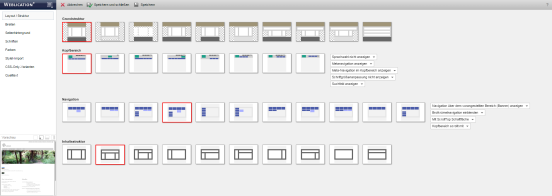
- Layout / Struktur
Wählen Sie Ihre Webseiten-Darstellung aus:- Grund-Struktur
- Kopfbereich (Anzeigearten und Auswahl zu Sprachwahl, Metanavigation, Schriftgrößenanpassung, Suche/Suchfeld)
- Navigation
- Inhaltsstruktur
- Breiten
Definieren Sie hier die Breite Ihrer Webseiten. - Seitenhintergrund
Definieren Sie hier optional die Hintergrundfarbe und/oder das Hintergrundbild Ihrer Webseite. - Schriften
Definieren Sie hier die Schriftart für die Webseiten und legen Sie die Schriftgrößen für Text, Überschrift, etc. fest.
Ausserdem können Sie hier eine andere Schriftart einbinden, wozu Ihnen eine Schaltfläche "Schriften einbinden" zur Verfügung steht. - Farben
Wählen Sie hier das Farbschema, das unter den bereits mitgelieferten Farbschemen Ihren Vorstellungen am nächsten kommt. Die wichtigsten Elemente können Sie in den Feldern darunter individuell anpassen. - Stylet-Import
In diesem Feld können Sie Style-Definitionen eintragen und durch Klick auf die Schaltfläche "Neue Styles einspielen" für eine Übernahme in die design.css vorbereiten. Die Styles werden nach Klick auf "Speichern und schließen" bzw. "Speichern" in die design.css geschrieben.
Achten Sie auf korrekte Syntax der Style-Definitionen. Es werden nur einzeilige Definitionen berücksichtigt. Bereits in der design.css vorhandene und gleiche Definitionen werden überschrieben. - CSS-Only-Varianten
Verwalten Sie hier Ihre bereits installierten CSS-Only-Hauptvarianten und wählen Sie hier aus dem Weblics®-Portal weitere Varianten zu bereits installierten Weblics® (z.B. bei "Bildergalerie", "Teaser, Banner, Slider"). Zu vielen Varianten werden Ihnen direkt entsprechende Beispiele als Vorschau angeboten.
Dieses Register steht ab aktuellen BASE 2.x Projekten zur Verfügung. - Quelltext
In diesem Bereich erhalten Sie die Quelltext-Ansicht der zentralen CSS-Datei (design.css).
'Auswahlbox zum Markieren':
Über diese Auswahlbox können Sie bestimmen, welche Elemente in der Quelltextansicht markiert werden sollen. Über die rechte Scroll-Leiste wird in gelber Farbe die Stelle markiert, an der sich das bzw. die gewählten Elemente befinden. Per Klick auf die gelbe Markierung erreichen Sie die jeweilige Stelle im CSS-Quelltext.
'Syntax hervorheben':
Ist dieser Parameter aktiviert, werden innerhalb der Quelltext-Ansicht die CSS-Formatierungen farblich entsprechend hervorgehoben. Beachten Sie dabei, daß dies mehr Performance innerhalb der Bearbeitung erfordert und daher etwas langsamer reagieren kann.
'Vorschau':
Je nach gewählter Vorschau-Ansicht wird Ihnen an dieser Stelle eine Vorschau der jeweils aufgerufenen Seite eingeblendet.
Hinweise
- Beachten Sie, dass beim Wechsel zwischen verschiedenen Grundstrukturen, Navigationen, etc. die neue Einstellung Ihre bisherige Projektumsetzung beeinflusst. Wir empfehlen daher dringend, vor Speichern dieser Änderungen innerhalb dieser Layoutkonfiguration ein Backup Ihres Projektes anzulegen!
Funktionsleiste
'Abbrechen':
Unterbricht die aktuelle Bearbeitung der Seite und verwirft die vorgenommenen Änderungen (seit dem letzten Zwischenspeichern) wieder.'Speichern und schliessen':
Speichert die in der Datei vorgenommenen Änderungen endgültig in der Originaldatei ab und erstellt vom vorigen Stand je nach Einstellung eine Sicherung (Versionierung).'Speichern':
Diese Zwischenspeichern-Funktion speichert bei Klick Änderungen direkt in der Originaldatei ab, ohne jedes Mal eine Arbeitskopie abzulegen. Abgeschlossen wird die Dateibearbeitung immer über den Button 'Speichern und schliessen'.Die Funktion ist zu empfehlen, wenn Änderungen ständig in der Präsenz verglichen werden sollen und nicht jedes Mal die Datei neu aufgerufen und gespeichert werden soll.