Image Processing Maintenance Tag / WYSIWYG
To process images in Weblication® CMS, different maintenance masks for image processing are available depending on project implementation.
The BASE project base uses a strucural element "Image" within the page editing that offers a variety of options regarding definition of image size, linking, mouseover, image section, etc. This element is described in the article "Image processing image element".
In the following, the image maintenance tag is described, which generally is not used anymore in default settings (e.g. also in the BASE project base. This mask for image processing may, for example, optionally be used for images included in WYSIWYG.
Please pay also attention to the additional article on the quality of websites below.
Within text areass subject to maintenance (WYSIWYG field) you can process images regarding image attributes (path, class, alternative text, etc. Depending on the settings of the maintenance mask you get the attributes released for maintenance in image processing. In the following, the attributes set by default are described.

Operation
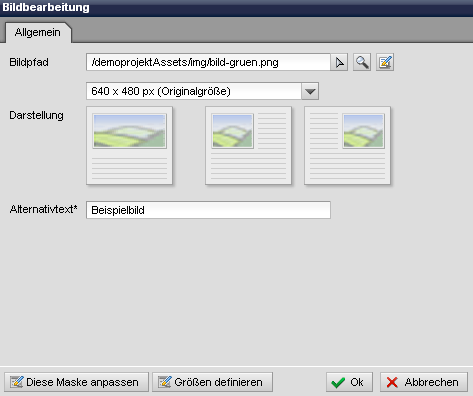
''General'':
:In the register 'General' the attributes released for maintenance are shown that have been defined as subject to maintenance through the corresponding Maintenance mask for this register (sheetRegister="common"). Moreover, further registers can be displayed as an option through the Maintenance mask (Extended, Style, Language, Incidents).
'Image path':
In this field you select the image file you want to link through the right selection arrowOnce a path is entered in the field, a magnifier symbol
If a processable image file is stored in the field, in addition a processing symbol
'Image size (selection box)':
Through the selection box you can choose, in which size the previously selected image should be depicted. The values or sizes available in the selection box can be freely defined by the admin through the button "Define sizes" optionally shown at the bottom of the image processing mask.Please make sure you select a width suitable for the respective page to prevent the image from protruding from the contents.
'Representation':
By clicking one of the types of representation (displayed as image) you can select the representation of the image. By default setting, the following options are available that are graphically depicted through an image:- Normal representation
- Image left aligned
- Image right aligned
The selectable types of representation can be manually adjusted in the project through the related XML file.
'Alternative text':
In this field you enter the alternative text for the image that should describe the image in more detail.With many browsers, the alternative text is shown during mouseover and is particularly important for barrier-free websites.
If, in addition, the title of the image should be subject to maintenance, this can be set in the maintenance mask accordingly. For example, the Mozilla browser falls back on the title attribute.


