CSV-Import - Schablone bearbeiten
Eine Vorlage für den CSV-Import öffnet sich über einen speziellen Editor (Wizard für den CSV-Import). Hier können Sie den verfügbaren Metadaten- und Objekt-Feldern die gewünschten Platzhalter zuweisen, welche beim Import durch die Werte in der CSV-Datei ersetzt werden.

Bedienung
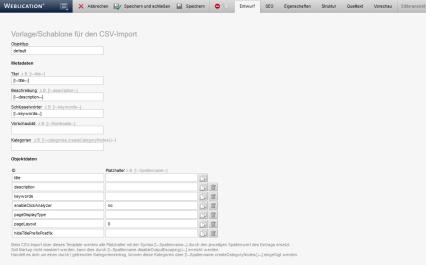
Im Entwurf wird Ihnen die Vorlage/Schablone für den CSV-Import mit den bearbeitbaren Feldern für die Metadaten und Objektdaten angezeigt. Felder, welche mit Werten aus der CSV-Datei befüllt werden sollen, befüllen Sie mit einem Platzhalter nach dem Schema [!--Spaltenname--] passend zur gewünschten Spalte (z.B. [!--Nachname--] bei Spaltenbenennung Nachname).
'Objekttyp':
In diesem Feld wird Ihnen der Objekttyp der Seite angezeigt und kann bei Bedarf geändert werden.
(z.B. eventMulti bei Veranstaltungsterminen, news bei News-Objekten, etc.)
'Metadaten':
In diesem Bereich können Sie für die Metadaten die Felder mit Platzhaltern befüllen, welche aus der CSV-Datei den entsprechenden Wert erhalten sollen.
'Objektdaten':
In diesem Bereich werden Ihnen die in der Vorlage existierenden Objektdaten-Felder in tabellarischer Form angezeigt.
- Spalte "ID"
Diese Felder bilden die wd:data Tags mit der entsprechenden id ab.
Ein Ändern des Wertes kann ebenso vorgenommen werden, was speziell bei hinzugefügten Objektdaten sinnvoll ist.
Der Wert darf keine Sonderzeichen, Umlaute und Leerzeichen enthalten. - Spalte "Platzhalter"
Diese Felder können mit einem voreingetragenen Wert und/oder dem gewünschten Platzhalter befüllt werden. Der Platzhalter entspricht dabei immer dem String des Tabellenkopfes (z.B. [!--title--] für eine Spalte, welche mit dem String "title" definiert ist.
Folgende weitere Notationen sind möglich:- [!--WERT.createCategoryNodes()--]
z.B. [!--categories.createCategoryNodes()--] für das Auslesen von Kategorien-Werte zur Spalte "categories". - [!--WERT.disableOutputEscaping()--]
z.B. [!--descriptionFurther.disableOutputEscaping()--] für das Auslesen von formatiertem Text zur Spalte "descriptionFurther".
- [!--WERT.createCategoryNodes()--]
- Spalte Funktionsbuttons (Kopieren / Löschen)
In dieser Spalte kann über das Papierkorb-Symbol eine vorhandene Zeile gelöscht werden und über das Kopieren-Symbol eine neue Zeile kopiert werden. Passen Sie nach Kopieren unbedingt die ID an, um für jedes Feld eine eindeutige ID zu haben!
Nachfolgend finden Sie ein Beispiel eine CSV-Datei, um darüber z.B. Veranstaltungstermine importieren zu können.
Beispiel: CSV-Datei für den Import von Veranstaltungsterminen
title;description;keywords;organizer;locationCategoryID;categoryID;dateFrom;dateTo;text Örtlicher Volkslauf;Lauf durch die Innenstadt von Bremburg;bremburg, stadt, lauf;Lauftreff e.V.;815208815208;791891794891;2020-07-28 08:30:00;2020-07-28 12:30:00;Ein Lauf für die ganze Stadtbevölkerung. Jung und alt ist dazu eingeladen und trifft sich um 8:00 Uhr am Stadtbrunnen. Bremburger Sommerferienspaß;Aktionen für Kinder und Jugendliche während der Sommerferien;bremburg, sommerferien, 2018;Stadt Bremburg;815208815208;647503647503,654832654832;2020-07-27 08:00:00;2020-09-07 12:00:00;Auch im Jahr 2018 bietet die Stadt Bremburg den Kindern und Jugendlichen wieder zahlreiche Aktionen und Aktivitäten während der Sommerferien an.


