Image processing Image element
The BASE project base uses the "Image" structural element within page editing, which offers a wide range of options in terms of defining the image size, linking, mouseover, image section, etc. This image element is described below. This image element is described below.


Videos for the image element:
Insert images
Edit images
Operation
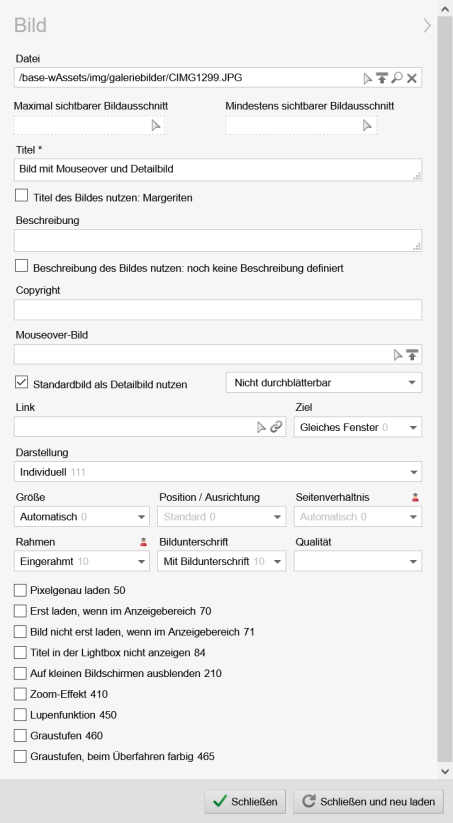
To edit the image parameters, click on the  icon. The maintenance mask for the image then opens (see top left screen).
icon. The maintenance mask for the image then opens (see top left screen).
The maintenance fields for the image element described below may differ depending on the CSS-only property and setting.
'File':
In this field, use the right selection arrow ![]() to select the image file that you want to link to.
to select the image file that you want to link to.
As soon as a path is entered in the field, a magnifying glass symbol ![]() appears next to the selection arrow, which can be used to call up the image file for preview.
appears next to the selection arrow, which can be used to call up the image file for preview.
The x symbol can be used to delete the content of the field.
The upload symbol (up arrow) can be used to directly select a file for uploading and is set as the file path after uploading.
'Maximum visible image section':
By clicking on the selection arrow ![]() , you can optionally define an image section for the previously selected image. In the window that opens, you can define the section using convenient tools. The selected image section is displayed with the corresponding values to the left of the selection arrow after clicking on"Crop image".
, you can optionally define an image section for the previously selected image. In the window that opens, you can define the section using convenient tools. The selected image section is displayed with the corresponding values to the left of the selection arrow after clicking on"Crop image".
You can delete an image section that has already been defined by clicking on the recycle bin icon ![]() .
.
'Minimum visible image section':
By clicking on the selection arrow ![]() , you can optionally define an image section for the previously selected image, which is used for smaller screen widths (e.g. less than 768 pixels). In the window that opens, you can define the section using convenient tools. The selected image section is displayed with the corresponding values to the left of the selection arrow after clicking on"Crop image".
, you can optionally define an image section for the previously selected image, which is used for smaller screen widths (e.g. less than 768 pixels). In the window that opens, you can define the section using convenient tools. The selected image section is displayed with the corresponding values to the left of the selection arrow after clicking on"Crop image".
You can delete an already defined image section by clicking on the recycle bin symbol ![]() .
.
'Title':
In this field, enter the title/alternative text for the selected image, which should describe the image in more detail. The alternative text is visible in many browsers when the mouse pointer is moved over the image and is particularly important for accessible websites.
By default, this field is a mandatory field, which is defined via the CSS-only variant of the image(-w-editmaskExtendedValidator-title:required;) and can also be deactivated there.
'Use title of the image':
If this parameter is activated, the title of the linked image file is taken from the document extension. It is therefore advisable to only activate this for checked-in image files that have also entered the title. Otherwise, the title cannot be determined, which means that a previously manually filled title field is emptied after saving.
'Separate alternative text':
In this field, you can optionally enter the separate alternative text for the selected image. This enables a more detailed description in addition to the title, if desired.
This field only appears if the editing option is activated for the selected CSS-only variant(-w-editmaskExtended-alt:yes;). If the field is to be defined as a mandatory field, also enter the corresponding option via the CSS-only variant(-w-editmaskExtendedValidator-alt:required;).
'Description':
In this field, you can optionally enter a description for the selected image, which provides further information about the image. This description can be used after integration, e.g. in image galleries, when calling up a lightbox, etc.
'Use description of the image':
If this parameter is activated, the description of the linked image file is taken from the document extension. It is therefore advisable to only activate this for checked-in image files that have also entered the description. Otherwise, the description cannot be determined, which means that a previously manually filled description field is emptied after saving.
'Copyright text':
In this field, you can optionally enter a text that is added to the image as a watermark in the bottom right-hand corner (e.g. © Mustermann AG).
This field is only displayed if this is activated via the CSS-only variant selected for the image.
'Mouseover image':
In this field, you can optionally select the image file that you want to link as a mouseover image using the right selection arrow ![]() .
.
As soon as a path is entered in the field, a magnifying glass symbol ![]() appears next to the selection arrow, which can be used to call up the image file for preview.
appears next to the selection arrow, which can be used to call up the image file for preview.
The contents of the field can be deleted using the recycle bin icon ![]() .
.
The upload icon ![]() can be used to directly select a file for uploading and is set as the file path after uploading.
can be used to directly select a file for uploading and is set as the file path after uploading.
The linked image appears in place of the original image when the mouse is moved over it.
'Also use standard image as detail image':
If this parameter is activated, an image included in the page that has been generated to the appropriate width for the column is automatically set as a detail image with the underlying original image.
'Browse selection box':
Use this selection box to specify whether it is possible to scroll between several detail images in the page within the same lightbox ("Can be scrolled through") or not ("Cannot be scrolled through"), etc.
'Link':
In this field, you can optionally select the file to which you want to link the image using the right selection arrow .
As soon as a path is entered in the field, a magnifying glass symbol appears next to the selection arrow, which can be used to call up the linked file for preview.
Click on the anchor icon to select an anchor for the linked file.
Click on the recycle bin icon to delete the contents of the field.
This field is only displayed if the"Image linkable" setting is activated in the project configuration.
'Target' selection box':
Use this selection box to select the target for the linked file in which the file is to be opened. The options installed via CSS-Only sub-variants are available for selection (e.g. Same window, New window, etc.).
'Appearance':
Use this selection box to select the CSS-Only variant that is to be used to display the image. Further CSS-only variants can be installed later if required.
'Selection box "Size"':
Use this selection box to specify the output size of the previously selected image. The options installed via CSS-Only sub-variants are available for selection (e.g. original, half width, etc.).
'Selection box "Position / Alignment"':
Use this selection box to specify the alignment of the previously selected image. The options installed via CSS-Only sub-variants are available for selection (e.g. Standard, Left, Right, etc.).
'Aspect ratio' selection box':
Use this selection box to specify the aspect ratio of the selected image. The options installed via CSS-Only sub-variants are available for selection (e.g. Automatic, 4/3, etc.).
'Frame' selection box':
Use this selection box to specify the frame of the selected image. The options installed via CSS-Only sub-variants are available for selection (e.g. Without frame, Framed, etc.).
'Caption selection box':
Use this selection box to specify the display of the caption for the selected image. The options installed via CSS-Only sub-variants are available for selection (e.g. Without caption, With caption, etc.).
'Selection box "Quality"':
Use this selection box to specify the quality of the image to be generated. The options installed via CSS-Only sub-variants are available for selection (e.g. standard quality, lower quality, higher quality, etc.).
'Other options (checkboxes)':
At this point, depending on the CSS-Only sub-variants installed, you will be shown further setting options for the image (load with pixel accuracy, zoom effect, magnifying glass function, grayscale, etc.).
Function bar
'


