Komponenten - Zusammenfassen von Einzel-Elementen
Komponenten werden in Weblication® CMS zur einfachen und schnellen Seitengestaltung mehrerer Einzel-Strukturelemente eingesetzt und setzen auf der Funktionalität des Struktureditor Modules auf. Dies gibt Administratoren und Web-Agenturen die Möglichkeit, einfach per Mausklick solche Komponenten zu erstellen.
Komplexere Seiteninhalte, die z.B. mit voneinander abhängigen Strukturelementen arbeiten, können auf diese Weise über eine Komponente den Redakteuren bereitgestellt werden.
Komponenten sind auf der obersten Ebene eines Inhaltsbereiches (z.B. Top-Bereich (content 3) oder Inhaltsbereich (content1)) einsetzbar, wenn diese als Komponente bereits mit einem Inhaltsbereichs-Element umschlossen sind.
Beispiele für den Einsatz von Komponenten:
- Bild-Text-Bereiche
z.B. links/rechts ausgerichtete Bilder mit Textumfluß - Container mit verschachtelten Inhalten
z.B. Tabellen, Texten, etc. - Anwendungen mit zusammenhängenden Elementen
z.B. Veranstaltungskalender Elemente, Glossar, o.ä. - etc.
Komponenten werden automatisch in einer Mini-Vorschau im Struktureditor unter dem Menüpunkt "Einfügbare Komponenten" zum Einfügen angeboten. Per Mausklick lassen sich diese Komponenten, die meist aus mehreren Einzel-Elementen bestehen, in beliebige Seiten einbinden.


Video zu Komponenten:
Bedienung
Das Erstellen und Einfügen einer Komponente erfolgt über die Funktionen des Zusatzmodules Struktureditor.
'Einfügbare Komponente erstellen':
Um eine einfügbare Komponente zu erstellen, gehen Sie in der Seitenbearbeitung zu dem Strukturelement, welches die Zusammenfassung der Elemente beinhaltet, welche eine Komponente bilden sollen. Sofern dies noch nicht besteht, fügen Sie zuerst ein Container-Element ein (z.B. Inhaltsbereich) und befüllen dies mit den gewünschten Elementen.
Klicken Sie nun beim betreffenden Strukturelement auf den Auswahlpfeil des Struktureditor-Symboles.
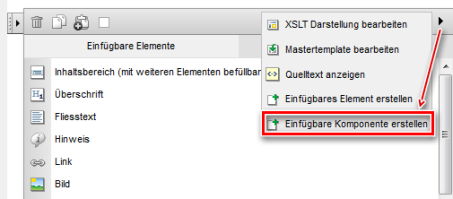
Im geöffneten Layer fahren Sie in der oberen Leiste mit der Maus über das Pfeilsymbol ganz rechts und wählen im sich öffnenden Layer den Punkt "Einfügbare Komponente erstellen".
Die Komponente ist nun erstellt und steht im Struktureditor zusätzlich zur Spalte "Einfügbare Elemente" als weitere Spalte "Einfügbare Komponeten" zur Auswahl zur Verfügung.
'Einfügbare Komponenten bearbeiten':
Um eine einfügbare Komponente zu bearbeiten, rufen Sie entweder die Weblics-Verwaltung auf und können dort die bestehenden Komponenten im Register "Einfügbare Komponenten" bearbeiten. Alternativ können Sie über ein beliebiges Strukturelement und dort die Auswahl der Komponenten das Verzeichnis der einfügbaren Komponenten aufrufen. Dies erfolgt durch Klick auf das Ordnersymbol, welches bei Überfahren des Registers "Einfügbare Komponenten" auf der rechten Seite erscheint (siehe auch nachfolgend).
'Einfügbare Komponente auswählen / Komponente einfügen':
Um eine einfügbare Komponente in einer Seite zu nutzen, fügen Sie diese durch Auswahl über den Struktureditor an gewünschter Stelle ein. Sofern eine Komponente selber als äusserster Element ein Inhaltsbereichs-Element hat, kann diese nur auf oberster Ebene eines content-Bereiches (conten1, content2, etc) eingefügt werden.
Klicken Sie hierzu entweder über den "Element (dem Hauptbereich) hinzufügen" Button oder über ein bestehendes Strukturelement auf das Register "Einfügbare Komponenten". Das Register listet Ihnen die verfügbaren Komponenten in einer Miniaturvorschau und (sofern gesetzt) einem beschreibenden Titel auf. Durch Klick auf eine Komponenten wird diese an der aktuellen Stelle als Strukturelement in die Seite eingefügt.
Sofern noch keine einfügbare Komponente besteht, erscheint das Register "Einfügbare Komponenten" nicht.
Komponenten sollten in einem Container zusammengefasst sein. Dies ist vorzugsweise ein Inhaltsbereich oder z.B. eine Inhaltsbox bzw. ein mehrspaltiger Inhaltscontainer. Sofern beim Erstellen einer Komponente im Editor das betreffende Element nicht einem Typ 'container' entspricht, setzt die Software automatisch einen Inhaltsbereich Container als oberstes Element der Komponente.


