Weblic®: Bildergalerie
Mit der Bildergalerie kann der Redakteur mehrere Bilder effektvoll in einer Seite darstellen. Für den Administrator steht eine umfangreiche Sammlung an Darstellungsvarianten zum Download bereit, so daß dieser dem Redakteur die gewünschte Auswahl zur Verfügung stellen kann. Diese Varianten unterscheiden sich bezüglich der Darstellung der Bilder und Vorschaubilder.
Automatischer Bildwechsel, konfigurierbare Überblendeffekte und automatische Skalierung sind abhängig von der Layout-Variante anpassbar. Die Navigation kann über Vorschaubilder, Navigationselemente oder Nummerierungen geschehen. Pro Seite lassen sich beliebig viele Bildergalerien einbauen. Die zu verwendenden Bilder können einzeln ausgewählt oder direkt über Verzeichnisse eingelesen werden. Über eine zusätzliche Albumfunktion lassen sich Seiten, welche Bildergalerien enthalten, auflisten und auswählen. Neu angelegte Galerien erscheinen so automatisch im entsprechenden Album.
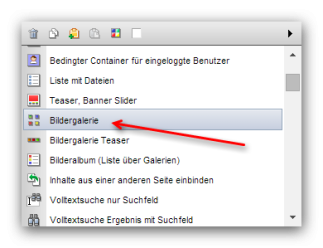
In der BASE ist das Weblic® Bildergalerie bereits in der Standardauslieferung enthalten und kann über den Struktureditor an der gewünschten Stelle einer Seite eingefügt werden.

Bedienung
Nach dem Einfügen des Strukturelement eines Bildergalerie-Elementes, steht Ihnen eine komfortable Maske für die Listenoptionen zur Verfügung. Die Listenoptionen rufen Sie über das Konfigurations-Element Symbol  auf.
auf.
Abhängig von den Einstellungen des Bildergalerie-Elementes, der CSS-Only-Eigenschaften einer Weblic®-Variante und der Projektkonfiguration erhalten Sie in der Listenbearbeitung der Bildergalerie die zur Pflege freigegebenen Attribute. Die standardmäßig eingestellten Attribute finden Sie im Artikel zur Listenbearbeitung beschrieben.
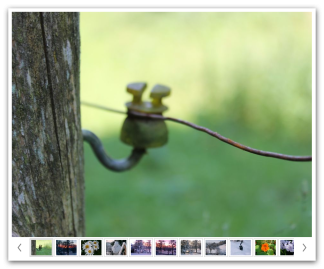
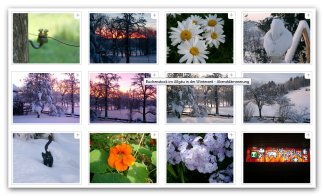
Die vielfältigen Einsatzmöglichkeiten des Bildergalerie-Weblics® können Sie schon durch die standardmäßig zur Verfügung stehenden CSS-Only-Varianten einsehen. Diese Varianten können über CSS beliebig angepasst und erweitert werden bzw. können beliebige neue Varianten erstellt werden.
Nachfolgend finden Sie ein paar Beispiele aufgelistet, welche alle auf Grundlage der gleichen Bilder, nur unterschiedlicher CSS-Only-Variante, erstellt wurden.