Linkbearbeitung
Um Links (Querverweise) in Weblication® CMS zu bearbeiten, steht Ihnen eine komfortable Linkbearbeitung zur Verfügung.
Hierbei unterscheiden sich die beiden Projektgrundlagen BASE Classic und BASE (Mobile First) bei der Umsetzung zum Link-Element (Weblic®).
Das BASE Classic Projekt nutzt innerhalb der Seitenbearbeitung ein Strukturelement "Link", über das die einzelnen Parameter eines Links bearbeitet werden können. Dies setzt auf dem Pflegetag für Links auf, welches über die Pflegemaske für Links definiert wird.
Das BASE (Mobile First) Projekt nutzt innerhalb der Seitenbearbeitung ebenso ein Strukturelement "Link", über
das die einzelnen Parameter eines Links bearbeitet werden können. Das zugrundeliegende Template nutzt allerdings nicht das Pflegetag für Links, sondern ist über Pflegetags so umgesetzt, daß die Bearbeitungsfelder über CSS-Only beeinflusst werden können.
Zudem können Sie innerhalb von pflegbaren Textbereichen (WYSIWYG-Feld) ebenso Verweise einfügen und bearbeiten. Dies ist sowohl in der BASE Classic als auch BASE (Mobile First) gleich umgesetzt. Standardmässig wird immer die gleiche Pflegemaske für die Linkbearbeitung verwendet.
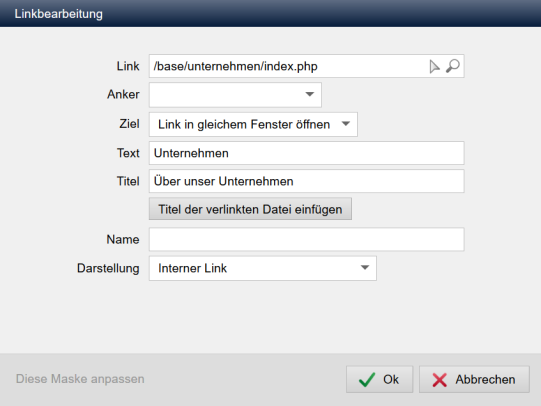
Abhängig von den Einstellungen der Pflegemaske erhalten Sie in der Linkbearbeitung die zur Pflege freigegebenen Attribute. Nachfolgend werden die standardmäßig eingestellten Attribute der im linken Screen ersichtlichen Linkbearbeitung beschrieben.


Bedienung
'URL':
In diesem Feld wählen Sie über den rechten Auswahlpfeil ![]() die Datei aus, die Sie verlinken wollen. Bei externen Links tragen Sie in das Eingabefeld die entsprechende Adresse ein (z.B. https://www.weblication.de).
die Datei aus, die Sie verlinken wollen. Bei externen Links tragen Sie in das Eingabefeld die entsprechende Adresse ein (z.B. https://www.weblication.de).
Sobald ein interner Pfad (beginnend mit /) im Feld eingetragen ist, erscheint neben dem Auswahlpfeil ein Lupen-Symbol ![]() , über das die verlinkte Datei zur Vorschau aufgerufen werden kann.
, über das die verlinkte Datei zur Vorschau aufgerufen werden kann.
Das Anker-Symbol rechts neben dem Auswahlpfeil ermöglicht durch Klick die Auswahl eines Ankers, sofern in der projektinternen verlinkten Seite auswählbare Sprungmarken ausgelesen werden können. Das können Links mit einem befüllten name-Attribut sein oder Container mit entsprechender id-Angabe (z.B. Weblication® CMS Überschriften (Umsetzung des Überschriften Weblics®)).
'Ziel':
Über die Auswahlbox können Sie auswählen, in welchem Fenster bzw. auf welche Art die verlinkte Datei geöffnet werden soll. Standardmässig werden Ihnen folgende Möglichkeiten über CSS-Only-Varianten zur Auswahl angeboten:
- Gleiches Fenster
Die verlinkte Datei wird im selben Fenster bzw. Browsertab geöffnet, in dem die aktuelle Seite aufgerufen ist. - Neues Fenster
Die verlinkte Datei wird je nach Browsereinstellung in einem neuen Browserfenster bzw. Browsertab geöffnet. - Lightbox
Die verlinkte Datei wird in einer Lightbox geöffnet.
Weitere Auswahlmöglichkeiten können als CSS-Only-Variante nachinstalliert bzw. individuell umgesetzt werden.
'Text':
In diesem Feld tragen Sie den Linktext ein, welcher
für die verlinkte Datei in der Präsenz angezeigt werden soll. Dieser
sollte den Link auch entsprechend beschreiben (z.B.
Anfahrtsbeschreibung).
'Titel':
In diesem Feld tragen Sie den Alternativtext zum Link ein, welcher den Verweis näher beschreiben sollte.
Der Titel wird in vielen Browsern bei Überfahren des Links mit dem Mauszeiger ersichtlich und ist speziell für barrierefreie
Internetseiten sehr wichtig.
Durch Klick auf den Button "Titel der verlinkten Datei einfügen" können Sie optional den Titel der verlinkten Datei anfordern, welcher in das Feld eingetragen wird. Diese Funktion greift nur bei verlinkten HTML-Dateien, von denen der Titel ausgelesen werden kann.
'Name':
In diesem Feld können Sie optional den Namen des Links eingetragen, welcher dem
Link zugewiesen werden soll. Dies ist z.B. für Anker oder barrierefreie
Seiten wichtig.
Dieses Feld erscheint nur, wenn das Attribut über die allgemeine Einstellung (CSS-Only-Eigenschaft zur Link-Darstellung) als bearbeitbar definiert ist.
'Darstellung':
Über die Auswahlbox können Sie auswählen, welche Darstellungsart dem Link zugewiesen werden soll. Auf diese Weise wird dem Link eine CSS-Only Layout-Variante zugewiesen.
Die zur Auswahl stehenden Darstellungsarten können im Projekt über CSS-Only Untervarianten manuell angepasst werden.
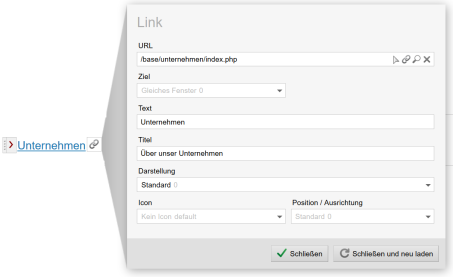
'Icon':
Über die Auswahlbox können Sie auswählen, welches Icon dem Link zugewiesen werden soll. Auf diese Weise wird dem Link eine CSS-Only Untervariante zugewiesen.
Die zur Auswahl stehenden Möglichkeiten können im Projekt über CSS-Only Untervarianten manuell angepasst werden.
'Position / Ausrichtung':
Über die Auswahlbox können Sie auswählen, welche Position bzw. Ausrichtung dem Link
zugewiesen werden soll. Auf diese Weise wird dem Link eine CSS-Only
Untervariante zugewiesen.
Die zur Auswahl stehenden Möglichkeiten können im Projekt über CSS-Only Untervarianten manuell angepasst werden.
'Tipp:':
Weitere Attribute können komfortabel über CSS-Only-Eigenschaften zur Pflegemaske erweitert werden. Schauen Sie sich hierzu am besten die Standard Auslieferung der elementLink.scss an, welche in der Regel alle Möglichkeiten schon vorbereitet hat.
Über die weiterführenden Links finden Sie die Artikel, welche die Vorgehensweise beschreiben.
'Allgemein':
Im Register 'Allgemein' werden Ihnen die pflegbaren Attribute angezeigt, die über die entsprechende Pflegemaske zu diesem Register (sheetRegister="common") als pflegbar definiert wurden. Zusätzlich lassen sich über die Pflegemaske weitere Register optional einblenden (Erweitert, Stil, Sprache, Ereignisse).
'Link':
In diesem Feld wählen Sie über den rechten AuswahlpfeilSobald ein interner Pfad (beginnend mit /) im Feld eingetragen ist, erscheint neben dem Auswahlpfeil ein Lupen-Symbol
'Anker':
Über die Auswahlbox können Sie optional die zur ausgewählten Projektseite vorhandenen Anker auswählen. Bei Auswahl wir die URL im Link-Feld automatisch um diesen Ankernamen ergänzt und stellt somit eine Sprungmarke dar (z.B. /base/unternehmen/index.php#sitemap).Diese Auswahlbox erscheint nur, wenn eine projektinterne Seite über das Link-Feld ausgewählt wurde, die einen Anker enthält. Das können Links mit einem befüllten name-Attribut sein (siehe unten) oder Container mit entsprechender id-Angabe (z.B. Weblication® CMS Überschriften (Umsetzung des Überschriften Weblics®)).
'Ziel':
Über die Auswahlbox können Sie auswählen, in welchem Fenster bzw. auf welche Art die verlinkte Datei geöffnet werden soll. Standardmässig werden Ihnen folgende Möglichkeiten zur Auswahl angeboten:- Link in gleichem Fenster öffnen
Die verlinkte Datei wird im selben Fenster bzw. Browsertab geöffnet, in dem die aktuelle Seite aufgerufen ist. - Link in neuem Fenster öffnen
Die verlinkte Datei wird je nach Browsereinstellung in einem neuen Browserfenster bzw. Browsertab geöffnet. - Link in Popup öffnen (Breite x Höhe)
Die verlinkte Datei wird in einem Popup-Fenster geöffnet. Bei dieser Auswahl werden rechts neben der Auswahlbox zwei weitere Eingabefelder eingeblendet. Geben Sie in diesen Feldern die Breite und Höhe des Popup-Fensters an (z.B. 720 x 560 für eine Breite von 720 Pixel und eine Höhe von 560 Pixel). - Link in einer Fancybox öffnen
Die verlinkte Datei wird in einer Fancybox geöffnet. Bei dieser Auswahl wird die Auswahlbox für die Darstellung automatisch auf Fancybox gestellt.
Diese Auswahl wird abhängig von der zugrundeliegenden BASE Projektbasis angeboten. Bei älteren oder individuellen Projekten müssen Sie dies selber nachrüsten. - Bild in einer Fancybox öffnen
Die verlinkte Datei (Bild) wird in einer Fancybox geöffnet. Bei dieser Auswahl wird die Auswahlbox für die Darstellung automatisch auf Fancybox gestellt.
Diese Auswahl wird abhängig von der zugrundeliegenden BASE Projektbasis angeboten. Bei älteren oder individuellen Projekten müssen Sie dies selber nachrüsten. - E-Mail mit SPAM-Schutz
Die im Linkfeld eingetragene E-Mail Adresse wird in der Seitenausgabe mit Spam-Schutz versehen. Hiermit erschweren Sie Robots das auffinden dieser E-Mail Adresse.
Die zur Auswahl stehenden Darstellungsarten können im Projekt über die zugehörige XML-Datei manuell angepasst werden.
'Text':
In diesem Feld tragen Sie den Linktext ein, welcher für die verlinkte Datei in der Präsenz angezeigt werden soll. Dieser sollte den Link auch entsprechend beschreiben (z.B. Anfahrtsbeschreibung).
'Titel':
In diesem Feld tragen Sie den Alternativtext zum Link ein, welcher den Verweis näher beschreiben sollte.Der Titel wird in vielen Browsern bei Überfahren des Links mit dem Mauszeiger ersichtlich und ist speziell für barrierefreie Internetseiten sehr wichtig.
Durch Klick auf den Button "Titel der verlinkten Datei einfügen" können Sie optional den Titel der verlinkten Datei anfordern, welcher in das Feld eingetragen wird. Diese Funktion greift nur bei verlinkten HTML-Dateien, von denen der Titel ausgelesen werden kann.
'Name':
In diesem Feld können Sie optional den Namen des Links eingetragen, welcher dem Link zugewiesen werden soll. Dies ist z.B. für Anker oder barrierefreie Seiten wichtig.Dieses Feld erscheint nur, wenn das Attribut über die Link-Pflegemaske als bearbeitbar definiert ist.
'Darstellung':
Über die Auswahlbox können Sie auswählen, welche Darstellungsart dem Link zugewiesen werden soll. Auf diese Weise wird dem Link eine Klasse zugewiesen, über welche z.B. ein Darstellungssymbol dem Link vorangestellt werden kann.Standardmässig werden Ihnen folgende Möglichkeiten angeboten (mit den Standard-Symbolen demonstriert):
- Standard Link
- Interner Link
- Externer Link
- Weiter-Link
- Zurück-Link
- Download
- Video
- Audio
- RSS
- Fancybox
- Twitter
Die zur Auswahl stehenden Darstellungsarten können im Projekt über die zugehörige XML-Datei manuell angepasst werden.


