CSS-Stylesheets
Innerhalb des Layout / Design Bereiches können unter dem Punkt "CSS-Stylesheets" die zentralen CSS-Dateien eingesehen und bearbeitet werden.

Durch Klick auf den Button "CSS-Stylesheets" öffnet sich das Verzeichnis der CSS-Dateien in einem neuen Tab auf der rechten Seite.

Bedienung
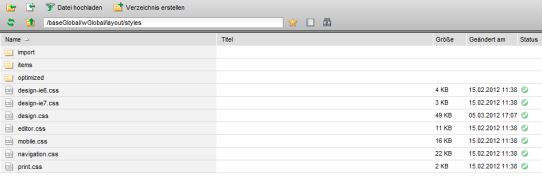
Im styles-Verzeichnis sind alle CSS-Dateien eines Projektes
abgelegt. Diese können Sie über die gewohnten Dateifunktionen zur
Bearbeitung öffnen, anzeigen, kopieren, etc.
Im Unterverzeichnis /items befinden sich zusätzlich die CSS-Dateien, die für bestimmte Anwendungen (Kalender, Login-Formular, etc.) erforderlich sind. Viele Weblics® nutzen eigene CSS-Dateien, die z.B. bei der Weblic® Installation mit abgelegt werden.
Über die Bearbeitung einer CSS-Datei können Sie die entsprechenden CSS-Formatierungen (CSS Klassen mit Formatierungsangaben) definieren. Dies erfolgt direkt im Quelltext, worauf an dieser Stelle nicht weiter eingegangen wird. Es gelten die allgemeinen Regeln für CSS (siehe z.B. SELFHTML-Artikel "Stylesheets (CSS)").
Datei Aufklappmenü/Layer
Die Dateifunktionen, die nach Rechtsklick auf eine Datei in der Verzeichnisansicht zur Verfügung stehen, finden Sie unter Dateifunktionen beschrieben.
Verzeichnisfunktionen
Die Verzeichnisfunktionen, die in der oberen Leiste der Verzeichnisansicht zur Verfügung stehen, finden Sie unter Verzeichnisfunktionen beschrieben.


