Bearbeitung von Tabellen
Um Tabellen in Weblication® CMS zu bearbeiten, steht Ihnen eine komfortable Tabellenbearbeitung zur Verfügung.
Durch den Einsatz des Tabelleneditors als Strukturelement können Sie die Struktur und das Layout der Tabelle vorgeben. Einem Redakteur steht in diesem Rahmen das an Funktionen zur Verfügung, was Sie über die Konfiguration erlauben.

Bedienung
Die Möglichkeiten der Tabellenbearbeitung können Sie über die Projektkonfiguration (Variablenbearbeitung) festlegen, welche Sie über das Weblication® Panel erreichen.
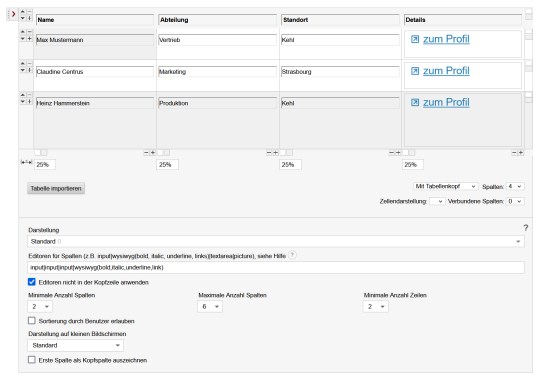
Nachfolgend finden Sie die Möglichkeiten der Bearbeitung auf Grundlage des aktuellsten Tabellen-Elementes (Weblic®) beschrieben.
'Tabellenzelle bearbeiten':
Durch Klick in eine Tabellenzelle können Sie den Inhalt dieser Zelle bearbeiten. Je nach Konfiguration der Tabelleneigenschaften steht eine reine Textbearbeitung (input oder textarea) oder Text mit Formatierungsmöglichkeit (WYSIWYG) zur Verfügung.
Welcher Editor verwendet wird, legen Sie für die gesamte Spalte über den Pflegetag von Tabellen fest (Attribut: colsEditors).
'Tabellenzeile nach oben verschieben':
Durch Klick auf den Pfeil-nach-oben-Button ![]() können Sie die aktuelle Zeile um eine Zeile nach oben verschieben.
können Sie die aktuelle Zeile um eine Zeile nach oben verschieben.
'Tabellenzeile nach unten verschieben':
Durch Klick auf den Pfeil-nach-unten-Button ![]() können Sie die aktuelle Zeile um eine Zeile nach unten verschieben.
können Sie die aktuelle Zeile um eine Zeile nach unten verschieben.
'Tabellenzeile löschen':
Durch Klick auf den Minus-Button ![]() können Sie die aktuelle Zeile löschen. Es erfolgt keine Rückfrage, ob gelöscht werden soll!
können Sie die aktuelle Zeile löschen. Es erfolgt keine Rückfrage, ob gelöscht werden soll!
'Tabellenzeile einfügen':
Durch Klick auf den Plus-Button ![]() können Sie die aktuelle Zeile kopieren und somit eine Tabellenzeile einfügen.
können Sie die aktuelle Zeile kopieren und somit eine Tabellenzeile einfügen.
'Tabellenzeile formatieren':
Durch Klick auf ein Kästchen am rechten Rand einer Tabellenzeile setzen Sie die dafür hinterlegte Formatierung für die gesamte Tabellenzeile. In der Regel bildet das entsprechende Kästchen schon die Hintergrundfarbe ab, die für die hinterlegte Klasse definiert wurde.
Diese Auswahlmöglichkeit steht Ihnen nur zur Verfügung, wenn dies für den Tabelleneditor aktiviert ist (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: changeRowClasses).
Die zur Verfügung stehenden Klassen zur Formatierung werden über das Pflegetag-Attribut rowClasses definiert bzw. kann dies über CSS-Only-Untervarianten des BASE (Mobile First) Tabellen-Weblics® überlagert werden.
'Tabellenspalte formatieren':
Durch Klick auf ein Kästchen am unteren Rand einer Tabellenspalte setzen
Sie die dafür hinterlegte Formatierung für die gesamte Tabellenspalte (ausser Kopf der Spalte (th)). In
der Regel bildet das entsprechende Kästchen schon die Hintergrundfarbe
ab, die für die hinterlegte Klasse definiert wurde.
Diese Auswahlmöglichkeit steht Ihnen nur zur Verfügung, wenn dies für den Tabelleneditor aktiviert ist (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: changeColClasses).
Die zur Verfügung stehenden Klassen zur Formatierung werden über das Pflegetag-Attribut colClasses definiert bzw. kann dies über CSS-Only-Untervarianten des BASE (Mobile First) Tabellen-Weblics® überlagert werden.
'Breite der Tabellenspalte':
In diesem Feld können Sie optional die Breite der entsprechenden Tabellenspalte angeben.
Mögliche Werte:
- Pixelangabe
Angabe in Pixel (Wert wird mit dem Zusatz px erwartet), z.B. 150px für 150 Pixel Breite - Prozentwert
Angabe in Prozent, z.B. 25%
Achten Sie darauf, dass bei Angaben über Prozent alle Spalten in der Summe 100% ergeben.
Diese Auswahlmöglichkeit steht Ihnen nur zur Verfügung, wenn dies für den Tabelleneditor aktiviert ist (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: changeColWidth).
'Erweiterte Tabelleneinstellungen':
'Tabellen importieren':
Durch Klick auf diesen
Button können Sie optional eine Tabelle aus einem
Tabellenkalkulationsprogramm (z.B. Excel™) importieren. Fügen Sie die in
die Zwischenablage kopierte Tabelle in das geöffnete Fenster ein und
übernehmen Sie diese durch Klick auf OK.
Diese Funktionalität erscheint je nach Einstellung in der Konfiguration.
Diese Auswahlmöglichkeit steht Ihnen nur zur Verfügung, wenn dies für den Tabelleneditor aktiviert ist (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: import).
'Mit/Ohne Tabellenkopf':
Über die
Auswahlbox in den erweiterten Tabelleneinstellungen können Sie optional auswählen, ob ein Tabellenkopf (th-Element) verwendet wird oder nicht. Einer Tabelle mit Tabellenkopf kann für die erste Tabellenzeile z.B. eine andere Formatierung für das hier verwendete th-Element mitgegeben werden.
Diese Auswahlmöglichkeit steht Ihnen nur zur Verfügung, wenn dies für den Tabelleneditor aktiviert ist (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: changeDisplayHeader).
'Tabelle formatieren (Darstellung/Klasse auswählen)':
Über die Auswahlbox in den erweiterten Tabelleneinstellungen können Sie optional die Darstellung der Tabelle auswählen (z.B. "Standarddarstellung" oder "Ohne Rahmen"). Die hinterlegte CSS-Klasse bestimmt das Erscheinungsbild der Tabelle bei der Seitenausgabe. Diese Formatierung (z.B. table.default) können Sie über die CSS-Datei des Projektes (meist design.css) beeinflussen.
Diese Auswahlmöglichkeit steht Ihnen nur zur Verfügung, wenn dies für den Tabelleneditor aktiviert ist (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: changeClasses).
Die zur Verfügung stehenden Klassen zur Formatierung werden über das Pflegetag-Attribut classes definiert. In der BASE ist dies so umgesetzt, daß die zur Verfügung stehenden Darstellungsarten über die Projektkonfiguration definiert sind.
'Spalten (Anzahl der Tabellenspalten)':
Über diese Auswahlbox können Sie optional die Anzahl der Spalten der Tabelle festlegen. Die möglichen Werte der Auswahlbox können über die Konfigurationseinstellung der Tabelle festgelegt werden.
Diese Auswahlmöglichkeit steht Ihnen nur zur Verfügung, wenn dies für den Tabelleneditor aktiviert ist (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: changeNumberCols).
Die zur Verfügung stehenden Werte werden über das Pflegetag-Attribut colClasses definiert.
'Verbundene Spalten':
Über diese
Auswahlbox können Sie optional bestehende Tabellenzellen einer Zeile miteinander verbinden. Die Werte der Auswahlbox definieren die möglichen zu verbindenden Zellen. Ausgehend und einschliesslich der aktuellen Zelle wird die Anzahl der nachfolgenden Zellen in der Zeile verbunden.
Bei einer vierspaltigen Tabelle, bei der in der zweiten Spalte eine Zelle angeklickt wird, wird als maximaler Wert somit eine drei angegeben. Die Auswahl der drei würde dann in der Zeile die Zellen der Spalten zwei, drei und vier verbinden.
'Editoren für Spalten':
In diesem Feld können Sie optional die zu verwendenden Editoren pro Spalte angeben. Die Werte für die Spalten werden von links nach rechts angegeben und durch das Pipe-Zeichen | getrennt.
Mögliche Werte:
- input
einzeiliges Eingabefeld für Text (ohne Formatierung) - textarea
mehrzeiliges Eingabefeld für Text (ohne Formatierung) - wysiwyg
mehrzeiliges Eingabefeld für formatierbaren Text (WYSIWYG-Funktionen können beschränkt werden (z.B. wysiwyg(bold, italic) für fett und kursiv) - picture
Bildpflegetag
Beispiel für eine dreispaltige Tabelle:
input|wysiwyg(bold, italic, underline, links)|wysiwyg
(erste Spalte: Eingabefeld, zweite Spalte: WYSIWYG mit begrenzter Funktionalität, dritte Spalte: WYSIWYG mit allen Funktionen)
Alle möglichen WYSIWYG-Funktionen finden Sie im Entwicklerbereich.
Diese Auswahlmöglichkeit steht Ihnen standardmäßig nur als Administrator zur Verfügung und wird über das entsprechende Pflegetag-Attribut gesetzt (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: colsEditors).
Eine Änderung des zu verwendenden Editors je Spalte wird nach Aktualisieren der Bearbeitenmaske wirksam.
'Minimale Anzahl Spalten':
Über diese Auswahlbox können Sie optional die minimale Anzahl der Spalten der
Tabelle festlegen. Die möglichen Werte der Auswahlbox können über die
Konfigurationseinstellung der Tabelle im Tabellen-Element festgelegt werden.
Diese Auswahlmöglichkeit steht Ihnen standardmäßig nur als Administrator zur Verfügung und wird über das entsprechende Pflegetag-Attribut gesetzt (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: colsMin).
'Maximale Anzahl Spalten':
Über diese Auswahlbox können Sie optional die maximale Anzahl der Spalten der
Tabelle festlegen. Die möglichen Werte der Auswahlbox können über die
Konfigurationseinstellung der Tabelle im Tabellen-Element festgelegt werden.
Diese Auswahlmöglichkeit steht Ihnen standardmäßig nur als
Administrator zur Verfügung und wird über das entsprechende
Pflegetag-Attribut gesetzt (siehe Pflegetags-Referenz: Pflege von Tabellen - Attribut: colsMax).
Hinweise
Die Möglichkeit, Tabellen über die WYSIWYG-Leiste einzufügen und zu bearbeiten, wird nur als Alternative empfohlen. Diese Funktion ist standardmäßig nicht in der WYSIWYG-Leiste aktiviert, um die Qualität der Webseiten zu erhöhen.


