Bildbearbeitung Bild-Element
Die BASE Projektbasis nutzt innerhalb der Seitenbearbeitung das Strukturelement "Bild", das vielfältige Möglichkeiten hinsichtlich der Definition der Bildgrösse, Verlinkung, Mouseover, Bildausschnitt, etc. bietet. Auf dieses Bildelement wird nachfolgend eingegangen.


Bedienung
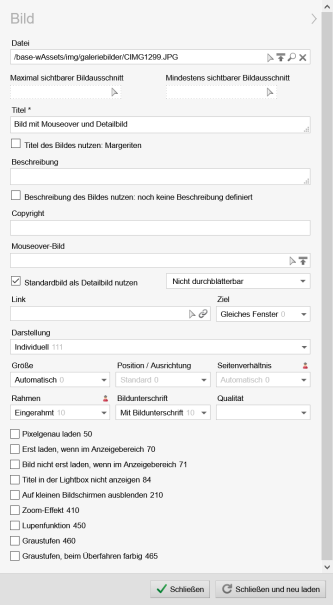
Die Bearbeitung der Bildparameter rufen Sie durch Klick auf das Symbol  auf. Es öffnet sich dann die Pflegemaske für das Bild (siehe linker oberer Screen).
auf. Es öffnet sich dann die Pflegemaske für das Bild (siehe linker oberer Screen).
Die nachfolgend beschriebenen Pflegefelder für das Bild-Element können je nach CSS-Only Eigenschaft und Einstellung abweichend sein.
'Datei':
In diesem Feld wählen Sie über den rechten Auswahlpfeil ![]() die Bilddatei aus, die Sie verlinken wollen.
die Bilddatei aus, die Sie verlinken wollen.
Sobald ein Pfad im Feld eingetragen ist, erscheint neben dem Auswahlpfeil ein Lupen-Symbol ![]() , über das die Bilddatei zur Vorschau aufgerufen werden kann.
, über das die Bilddatei zur Vorschau aufgerufen werden kann.
Über das x-Symbol kann der Inhalt des Feldes gelöscht werden.
Über das Hochladen-Symbol (Pfeil nach oben) kann direkt eine Datei zum Hochladen ausgewählt werden und wird nach Upload als Dateipfad gesetzt.
'Maximal sichtbarer Bildausschnitt':
Durch Klick auf den Auswahlpfeil ![]() können Sie optional
zum zuvor gewählten Bild einen Bildausschnitt festlegen. Im sich
öffnenden Fenster können Sie den Ausschnitt über komfortable Werkzeuge
festlegen. Der gewählte Bildausschnitt wird nach Klick auf "Bild freistellen" mit den entsprechenden Werten links neben dem Auswahlpfeil dargestellt.
können Sie optional
zum zuvor gewählten Bild einen Bildausschnitt festlegen. Im sich
öffnenden Fenster können Sie den Ausschnitt über komfortable Werkzeuge
festlegen. Der gewählte Bildausschnitt wird nach Klick auf "Bild freistellen" mit den entsprechenden Werten links neben dem Auswahlpfeil dargestellt.
Einen bereits definierten Bildausschnitt können Sie durch Klick auf das Papierkorb-Symbol ![]() wieder löschen.
wieder löschen.
'Mindestens sichtbarer Bildausschnitt':
Durch Klick auf den Auswahlpfeil ![]() können Sie optional
zum zuvor gewählten Bild einen Bildausschnitt festlegen, welche für kleinere Bildschirmbreiten (z.B. unter 768 Pixel) verwendet wird. Im sich
öffnenden Fenster können Sie den Ausschnitt über komfortable Werkzeuge
festlegen. Der gewählte Bildausschnitt wird nach Klick auf "Bild freistellen" mit den entsprechenden Werten links neben dem Auswahlpfeil dargestellt.
können Sie optional
zum zuvor gewählten Bild einen Bildausschnitt festlegen, welche für kleinere Bildschirmbreiten (z.B. unter 768 Pixel) verwendet wird. Im sich
öffnenden Fenster können Sie den Ausschnitt über komfortable Werkzeuge
festlegen. Der gewählte Bildausschnitt wird nach Klick auf "Bild freistellen" mit den entsprechenden Werten links neben dem Auswahlpfeil dargestellt.
Einen bereits definierten Bildausschnitt können Sie durch Klick auf das Papierkorb-Symbol ![]() wieder löschen.
wieder löschen.
'Titel':
In diesem Feld tragen Sie
den Titel/Alternativtext zum gewählten Bild ein, welcher das Bild näher
beschreiben sollte. Der Alternativtext wird in vielen Browsern bei
Überfahren des Bildes mit dem Mauszeiger ersichtlich und ist speziell
für barrierefreie Internetseiten sehr wichtig.
Standardmässig handelt es sich bei diesem Feld um ein Pflichtfeld, was über die CSS-Only-Variante des Bildes definiert ist (-w-editmaskExtendedValidator-title:required;) und dort auch deaktiviert werden kann.
'Titel des Bildes nutzen':
Ist dieser Parameter aktiviert, wird der Titel der verlinkten Bilddatei aus der Dokumentenerweiterung entnommen. Es empfiehlt sich somit, dies nur bei eingecheckten Bilddateien zu aktivieren, welche den Titel auch eingepflegt haben. Ansonsten kann der Titel nicht ermittelt werden, was zur Folge hat, dass ein zuvor manuell befülltes Titel-Feld nach dem Speichern geleert wird.
'Separater Alternativtext':
In diesem Feld tragen Sie optional den separaten Alternativtext zu gewählten Bild ein. Dieser ermöglicht eine nähere Beschreibung zusätzlich zum Titel, sofern dies gewünscht ist.
Dieses Feld erscheint nur, wenn zur gewählten CSS-Only-Variante die Bearbeitungsmöglichkeit aktiviert ist (-w-editmaskExtended-alt:yes;). Sofern das Feld als Pflichtfeld definiert sein soll, tragen Sie über die CSS-Only-Variante zusätzlich die entsprechende Option ein (-w-editmaskExtendedValidator-alt:required;).
'Beschreibung':
In diesem Feld tragen Sie optional eine Beschreibung zum gewählten Bild ein, welche weitere Informationen zum Bild ermöglicht. Diese Beschreibung kann ja nach Einbindung z.B. in Bildergalerien, bei Lightbox-Aufruf, etc. genutzt werden.
'Beschreibung des Bildes nutzen':
Ist dieser Parameter aktiviert, wird die Beschreibung der verlinkten Bilddatei aus der Dokumentenerweiterung entnommen. Es empfiehlt sich somit, dies nur bei eingecheckten Bilddateien zu aktivieren, welche die Beschreibung auch eingepflegt haben. Ansonsten kann die Beschreibung nicht ermittelt werden, was zur Folge hat, dass ein zuvor manuell befülltes Beschreibung-Feld nach dem Speichern geleert wird.
'Copyright Text':
In diesem Feld können Sie optional
einen Text hinterlegen, der dem Bild als Wasserzeichen in der rechten
unteren Ecke mitgegeben wird (z.B. © Mustermann AG).
Dieses Feld wird nur angezeigt, wenn dies über die zum Bild gewählte CSS-Only-Variante aktiviert ist.
'Mouseover-Bild':
In diesem Feld wählen Sie optional
über den rechten Auswahlpfeil ![]() die Bilddatei aus, die
Sie als Mouseover-Bild verlinken wollen.
die Bilddatei aus, die
Sie als Mouseover-Bild verlinken wollen.
Sobald ein Pfad im Feld
eingetragen ist, erscheint neben dem Auswahlpfeil ein Lupen-Symbol
![]() , über das die Bilddatei zur Vorschau aufgerufen
werden kann.
, über das die Bilddatei zur Vorschau aufgerufen
werden kann.
Über das Papierkorb-Symbol ![]() kann der Inhalt des Feldes gelöscht werden.
kann der Inhalt des Feldes gelöscht werden.
Über
das Hochladen-Symbol ![]() kann direkt eine Datei zum
Hochladen ausgewählt werden und wird nach Upload als Dateipfad gesetzt.
kann direkt eine Datei zum
Hochladen ausgewählt werden und wird nach Upload als Dateipfad gesetzt.
Das verlinkte Bild erscheint beim Überfahren der Maus (Mouseover) anStelle des Originalbildes .
'Standardbild auch als Detailbild nutzen':
Ist dieser Parameter aktiviert, wird ein in der Seite eingebundenes Bild, das auf die für die Spalte passende Breite generiert wurde, automatisch mit dem zugrundeliegenden Originalbild als Detailbild gesetzt.
'Auswahlbox "Durchblättern"':
Über diese Auswahlbox legen Sie fest, ob zwischen mehreren Detailbildern in der Seite innerhalb der gleichen Lightbox geblättert werden kann ("Durchblätterbar") oder nicht ("Nicht durchblätterbar"), etc.
'Link':
In diesem Feld wählen Sie optional über den
rechten Auswahlpfeil die Datei aus, mit der Sie
das Bild verlinken wollen.
Sobald ein Pfad im Feld eingetragen ist,
erscheint neben dem Auswahlpfeil ein Lupen-Symbol
, über das die verlinkte Datei zur Vorschau
aufgerufen werden kann.
Über das Anker-Symbol kann durch Klick ein Anker zur verlinkten Datei ausgewählt werden.
Über das Papierkorb-Symbol kann der Inhalt des Feldes gelöscht werden.
Dieses Feld wird nur angezeigt, wenn in der Projektkonfiguration die Einstellung "Bild verlinkbar" aktiviert ist.
'Auswahlbox "Ziel"':
Über diese Auswahlbox wählen Sie zur verlinkten Datei das Ziel aus, in welchem die Datei geöffnet werden soll. Zur Auswahl stehen die über CSS-Only Untervarianten installierten Möglichkeiten zur Verfügung (z.B. Gleiches Fenster, Neues Fenster, etc.).
'Darstellung':
Über diese Auswahlbox wählen Sie die CSS-Only-Variante aus, welche für die Anzeige des Bildes verwendet werden soll. Weitere CSS-Only-Varianten lassen sich bei Bedarf nachinstallieren.
'Auswahlbox "Größe"':
Über diese
Auswahlbox legen Sie die Ausgabegröße des zuvor gewählten Bildes fest.
Zur Auswahl stehen die über CSS-Only Untervarianten installierten
Möglichkeiten zur Verfügung (z.B. Original, Halbe Breite, etc).
'Auswahlbox "Position / Ausrichtung"':
Über diese Auswahlbox legen Sie die Ausrichtung des zuvor gewählten Bildes fest. Zur Auswahl stehen die über CSS-Only Untervarianten installierten Möglichkeiten zur Verfügung (z.B. Standard, Links, Rechts, etc.).
'Auswahlbox "Seitenverhältnis"':
Über diese Auswahlbox legen Sie das Seitenverhältnis des gewählten Bildes fest. Zur Auswahl stehen die über CSS-Only Untervarianten installierten Möglichkeiten zur Verfügung (z.B. Automatisch, 4/3, etc.).
'Auswahlbox "Rahmen"':
Über diese Auswahlbox legen Sie den Rahmen des gewählten Bildes fest. Zur Auswahl stehen die über CSS-Only Untervarianten installierten Möglichkeiten zur Verfügung (z.B. Ohne Rahmen, Eingerahmt, etc.).
'Auswahlbox "Bildunterschrift"':
Über diese Auswahlbox legen Sie die Anzeige der Bildunterschrift des gewählten Bildes fest. Zur Auswahl stehen die über CSS-Only Untervarianten installierten Möglichkeiten zur Verfügung (z.B. Ohne Bildunterschrift , Mit Bildunterschrift , etc.).
'Auswahlbox "Qualität"':
Über diese Auswahlbox legen Sie die Qualität des zu generierenden Bildes fest. Zur Auswahl stehen die über CSS-Only Untervarianten installierten Möglichkeiten zur Verfügung (z.B. Standardqualität, Niedrigere Qualität, Höhere Qualität, etc.).
'Weitere Optionen (Checkboxen)':
An dieser Stelle werden Ihnen je nach installierten CSS-Only-Untervarianten weitere Einstellungsmöglichkeiten zum Bild angezeigt (Pixelgenau laden, Zoom-Effekt, Lupenfunktion, Graustufen, etc.).


